Just looking for the how-to? Scroll down to ‘How-to starts below’.
One on the benefits of WordPress is it’s collection of over 40.000 plugins in the plugin repository. There is probably a plugin available for every feature you can imagine, just as long the feature is not too site specific.
However, as a professional WordPress developer I try to use as little plugins as possible. Therefor I have multiple reasons:
- I want to know exacly what code is in my project.
- When a error accurs in a plugin you have to rely on someone else to fix a bug.
- A plugin almost always has more features than you need.
- You have to rely on someone else to release a bugfix.
Less code = better!
Just recently a project I was working on needed a page where users could edit their profile. The website was a internal website for a hospital where specialists and doctors could log-in and find info on different medical publications. And as said, the doctors had te be able to edit their profile by themself.
This was a perfect use case where a plug-in could add this feature to the website. However in my opinion that was just overkill as the only thing needed was a simple form with some logic basicly :).
How-to starts below
Below I will explain how I achieved to implement this feature with explanations and a code example. I hope I can hereby save someone from using a plugin. If so, please met me know in the comments!
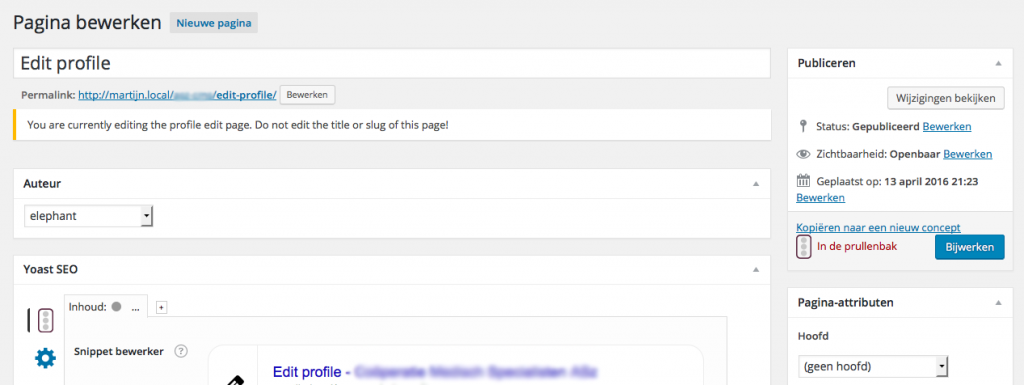
First off lets create a page in WordPress that will contain our form to edit your profile. This page can have any name, just make sure you create the correct page template (page-$slug.php) in your theme. You could also create a page template, but as there will only be one page with this template this seems a bit redundant.
And let’s directly make things look nice and clear for our client, we’ll add a post state to the page in the wp-admin page overview.

Next up, lets remove the editor from this page and add a little notice as WordPress does for the posts archive page (I just stole this snippet from the WP-core :))

Now lets’s move on to the real work, the actual logic for the profile edit page.
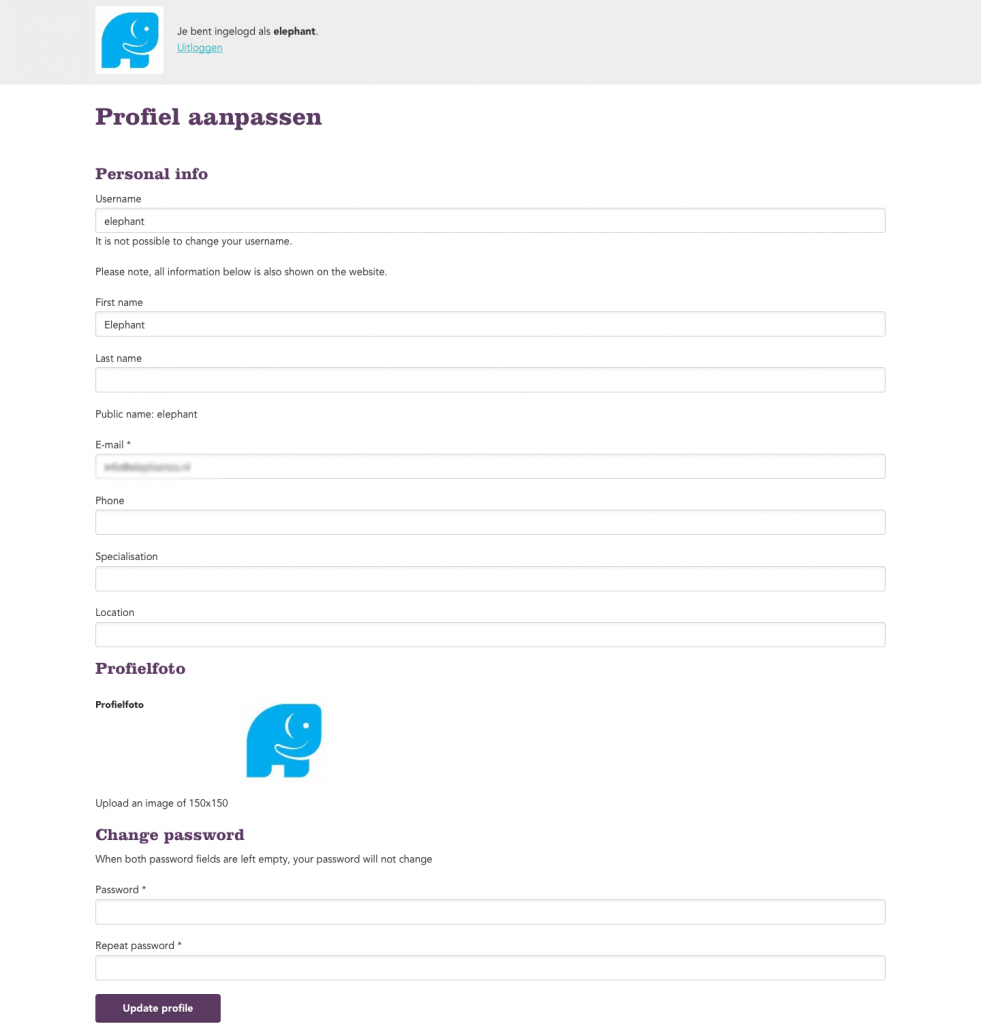
The page template can be found below, the check_page_security(); function does some checking if the user loading the page may actually load the page. The include below is the logic for saving etc, we’ll get to that later. All the included template parts are all non-related stuff. The form itself is just a ‘basic’ HTML form with the users info pre-loaded as values.
Please note that the page/snippet was translated (quickly) from Dutch, be sure to check all string when going the copy + paste way.

Note the honeypot and nonce field at the end of the form for a bit extra security.
Also note the edit_user_profile hook so other plugins can hook in. In our edit page I used Advanced Custom Fields to add the avatar uploader, just map an image field to the user profile. Easy peasy!
Next up is the logic for actually saving and updating the values sent by the user, feedback from the logic is send to the front-end via $_GET parameters as you can see on top of the form template, simple and effective!
Now let’s take a look at the logic, below you can see the update-profile.php file that we have included earlier.
Note at the top that we firstly sanity check if the user is logged in just to be sure. Then we check if there is an actual $_POST request being sent to update the profile. If so we continue by checking if the request is legitimate by verifying the nonce and honeypot. If everything is alright we start saving the user data.
For the email we use the WordPress core functions email_exists and is_email. Also see how we redirect the user back to the form with the $_GET parameter when there is a problem to show a nice notice.
The rest of the validation of the data is pretty straightforward. When a value is validated or present we save the value by using the update_user_meta and wp_update_user functions based on the value to save. Please note that WordPress does the sanitization of the values before storing them to the database to prevent SQL injection etc.
In the bottom of the file you’ll lastly find the edit_user_profile_update hook that lets ACF save the profile picture by itself.
And thats basically it for this example. Please note that this a very basic example and that there are always many improvements possible. However for the clients request in this case this was just perfect and on budget. I hope this example could help you as wel in any way. If it did please let me know by leaving a comment.

Great tutorial Martijn on creating custom edit profile. I’ll love for you to extend this to include custom user meta/field.
Thanks for sharing.
Hello,
Thank you for your guide!
But I don’t know where I can put the content of file “page-edit-profile.php” and “edit-profile.php”
Could you help me to tell me that?
I tried a few options but it’s doesn’t work…
Greet,
Dariusz.
You need to place them on your theme folder.
Cheers!
thanks.really helped me…
Hi, great tutorial. Have implemented your code and it works great! I am about to buy ACF pro for the user avatars. Do you know if that will work for user type “contributor”, will contributors be able to upload photo via front end? (with capability upload_files check). I have tried “WP User Avatar” with no success, it allows uploads via front end but it seems to work only for administrators.
I believe this is exactly what I would like to add to my site, but I don’t understand if these are all supposed to be separate files, where to store them and how to call them. Can you share the file structure you used?
This is great, thanks for your contribution!
(Spanish) No suelo comentar publicaciones pero en este caso veo necesario hacerlo para agradecerle ya que me ha sido de gran utilidad para darme una idea. Muchas gracias… Saludos!
I’ve been working on it for days. This article saved my weeks. Thank you Martijn!
thank you very much
Helped me a lot, thank!
This is What I would like to do in my site, Something simple, Just to let users after registration, edit their profiles in front end, Just a few fields ( First name, last name, company name and bio) thats all.
I am using BuddyFoms Plugin to let people posting in front end, they have a registration form, but they dont have a form where people can adit the profile, if sombody wants to chance the name or edit the bio…is not posible in front and.
This tutorial looks very good, the problem is that i dont know where tu put code, wich code 🙁
Great tutorial, thanks Martjin. Thanks
Thanks Martijn! Things were frustrating me for weeks until thuis gem popped up, will come back for more!
Works!